Ad Astra

Overview
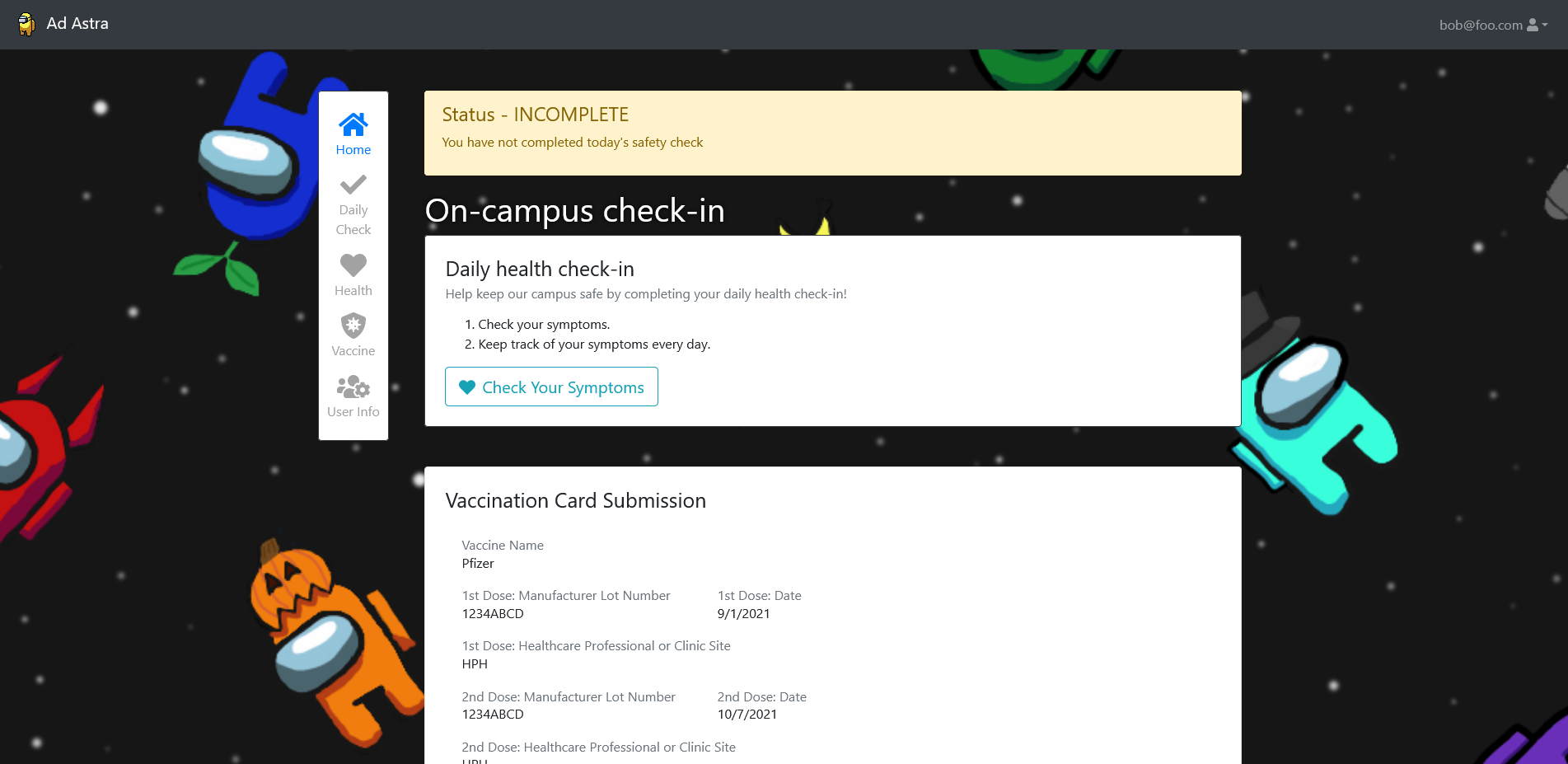
Ad Astra is a web application that is similar to University of Hawaii’s Lumisight application. The purpose of this app was for the UH campuses students and employees to track their COVID-19 symptoms daily and whether they were cleared to come to campus that day. It was developed using Meteor, React, Bootstrap, MongoDB, and Amazon’s AWS S3.
Developers
My Contribution
For this project, I setup the repository and switched the frontend framework from using Semantic UI to Bootstrap because my group members and I felt more comforatble using Bootstrap. Besides that, I mainly worked on the MongoDB collections that we needed for storing user’s information such as: what campus they are affiliated with, if they are a UH/RCUH student or employee, whether they’re an on campus resident, and if they’re working or studying online only for the semester. I also created the collection for storing the user’s daily COVID-19 symptoms check.
I wanted to get better with frontend work so I decided to do more issues that dealt with the user interface. I created the page for users to fill out their information that I tried to replicate from Lumisight’s similar page. What I had a harder time making was the progress bar for the vaccination page image upload. I had to refresh my knowledge about promises and ES6’s async & await syntax to use with the AWS S3 SDK to hook into the upload progress. That was used to get the current percentage completed then render a Bootstrap ProgressBar to visually show the users the progress. Overall, this project was a great refresher of using Meteor and React and learning about new technology with AWS S3.
You can find a deployed application of Ad Astra at https://adastra.meteorapp.com.
To view more information about Ad Astra, you can visit the documentation page at https://astruhoids.github.io/.
Source: ad-astra